
- Adobe xd iphone template how to#
- Adobe xd iphone template full#
- Adobe xd iphone template pro#
- Adobe xd iphone template code#
- Adobe xd iphone template professional#
There are additional scenes, angles and background options for extra customizability.įor more premium content, you can pay $3 for extra customizability.įree download 2.Free iPhone 13 PSD Mockup The phone is set up at a nice angle, the color scheme of blue and black is very suitable for the recent dark mode trend.
Adobe xd iphone template professional#
This free iPhone 13 mockup set is perfect for presenting your designs as if they’re in a professional advert. Various scene, angle, and background options
Adobe xd iphone template pro#
Best Free and Paid iPhone 13 mockups and templates Free mockups and templates for your inspiration 1.Free iPhone 13 Pro Mockups
Adobe xd iphone template code#
There, your entire team can collaborate on your project, leave comments, test and iterate together, and even hand off it to developers with auto-generated specs, assets, and code snippets through a single link. Want to create the best iPhone mobile design ever? Select your favorite mockup in this list, edit it to create your own and import your designs into our design collaboration and handoff tool to create the best mobile projects with your team together. jpg, with all of the iPhone 13 devices covered, from the iPhone 13 Mini to the Pro Max.

In this list you will find files in all popular mockup formats.

We’ve picked 30 of the best free and paid mockups and templates to help show off your designs. Use them as a guide for your next design project.Looking for the best iPhone 13 mockups and templates to showcase your apps and websites? Your search ends here. Be sure to download your own copy of the Adobe XD iPhone safe areas for light and dark UI below.

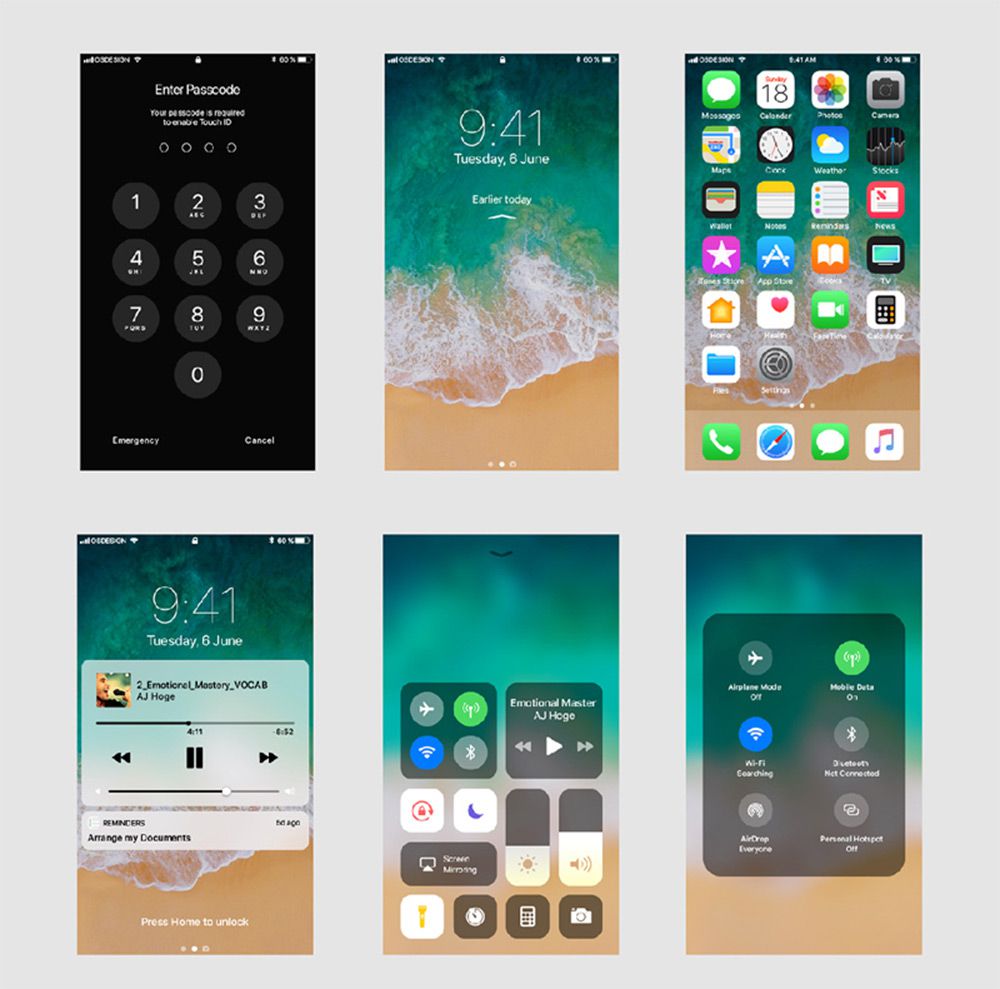
Now, you can lock the guide layers and design! Free Download Arrange the objects so that your iPhone X setup is complete. To grab these objects to place on your own iPhone X artboard press Cmd ⌘ (Mac) or Ctrl (PC) + L to unlock the object if it’s locked, press Cmd ⌘ (Mac) or Ctrl (PC) + C, V, X to copy, cut and then paste the objects from the iOS UI Elements Document onto your iPhone X artboard. For this tutorial, we’re only going to grab three UI elements: the notch screen guide, the status bar, and the home indicator. Open the “ iOS Adobe XD” folder on your computer and then open the folder named “ UI Elements + Design Templates + Guides” and then open the XD file for iPhone X and iPhone 8.Īs you can see, all the UI elements found on an iPhone X & iPhone 8 are in this document. When you get to the Apple Design Resources page, click “ Download for Adobe XD” to download the Apple Design Resources for iOS (see Figure 2). In the top menu, select File > Get UI kits > Apple iOS. With the Adobe XD start screen open, select the iPhone X & iPhone 6/7/8 artboard. All in all, apps are designed for mobile devices, so if you’re just doing your own thing, not considering how it will look on the actual device, the user experience and interface will be poor.
Adobe xd iphone template full#
Images are the exception and can be either within the margin or full width (e.g. Lastly, the grey layout area (avoiding the layout margin) is safe to place your apps main content, including text, buttons and images. Instagram & Twitter) and might be displayed at slightly different heights. The navigation bar and tab bar are commonly customized for various apps (e.g. If you take a look at an iPhone, the status bar (iPhone 6/7/8 & iPhone X) and home indicator (iPhone X) are reserved for those elements only.

Safe areas can vary depending on the orientation of your screen (vertical or horizontal), but generally, the vertical guidelines are most common and are important for you to know as a UI/UX designer. For example, if you own an iPhone X, simply take a look at how an app looks on it and compare it to the safe areas below (see Figure 1). What are iOS Safe Areas?Īccording to Apple, “ safe areas help you place your views within the visible portion of the overall interface“. In this case, unlike the iPhone 6/7/8’s simple rectangular layout, the iPhone X has a unique notch at the very top of the screen which adds a unique design consideration UX/UI designers must keep in mind.
Adobe xd iphone template how to#
Hey, Pixels! In this tutorial, I’ll show you how to properly set up your artboard for an iPhone in Adobe XD.Īs much as we want to jump right in and start designing (guilty 🙋♀️), it’s very important to follow the guides set out by the devices we’re designing apps on.


 0 kommentar(er)
0 kommentar(er)
